最初はみんなのおすすめ WordPress にしようと思ってたんです。SaaS型の WordPress.com でお手軽に。
ところが、ちょっと調べてみると「自前でサーバ立てるべき」てな話が出てきたので、「どうやれば作れるんだろ」と調べると Amazon Lightsail あたりでサクッと作れそうなのがわかりました。ところがもうちょっと調べると「サーバ立てるならデータベース冗長化しろ」だの「そこはちゃんとお金かけろ」だの情報が出てくるので…
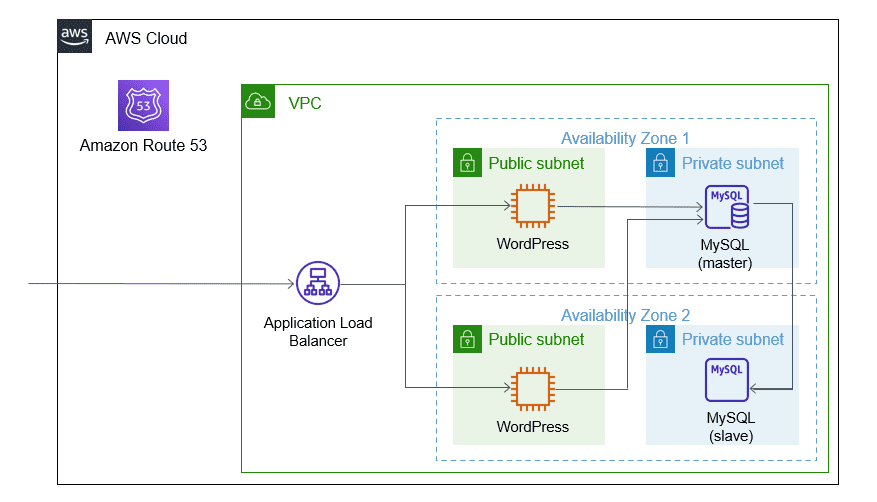
それってもしかしてこんな構成?

と作図して改めて眺めてみると、(インスタンス多ぃっ!) (本当にこれ作るの?) (維持するの?) と気分もどんより曇天に。
そんな私に海神様がおすすめしてくれたのが Gatsby でした。
Gatsby のメリット
Gatsby は WordPress に比べて「速い!」「安い!」「安心!」なんです。
- 速い!: サイト表示が速い。
- 安い!: インフラ構築コストや維持費がほぼ不要。
- 安心!: セキュリティに関する心配が激減する。
まさに三拍子そろったおいしいやつ。
なぜ Gasby は「速い!」「安い!」「安心!」なのか?
その理由はすごくシンプルで「サーバー上ではアプリケーションを一切動かさずに、静的コンテンツ (HTML, CSS, JavaScript) を配信するだけ」だからです。
つまり、
- 速いのは: データベースアクセス等の重い処理がサーバー上で動かないから
- 安いのは: Amazon S3等の安価な静的ウェブサイト専用ホスティングサービスが利用できるから
- 安心なのは: サーバー上ではアプリケーションが一切動作しないためセキュリティリスクが激減するから
です。
じゃ Gatsby って何をしてくれるの?
あ、今「いやいやだったら Gatsby なんてソフトウェア使う必要なくて普通のWebサーバー使えばいいじゃん」って思いました?鋭いですね。そうなんです。Gatsby はサーバー上では動きません。
- Gatsby = Webサーバー上に置くコンテンツを作成するソフトウエア
です。つまり、静的サイトジェネレーター なのです。
余談ですが静的サイトジェネレーター、すなわち Static Site Generator (SSG) は最近注目の技術です。SSR (Server Side Rendering) で有名な Next.js も近頃は SSG に軸足を移そうとしているようですよ。
その Next.js に何年も先行して SSG の世界で確固たる地位を築いているのが Gatsby です。
Gatsby のデメリット
メリットだけを強調しても嘘くさいのでデメリットも紹介します。
- 「お問い合わせフォーム」や「ブログのコメント」といった、サイトの利用者からの入力情報を受け取ることができないため、その辺は工夫が必要。
- ブログ記述の際にGUI (WYSIWYGエディタ) は利用できない。(テキストエディタで Markdown 形式のファイルを作成する)
- JavaScript (React) や GraphQL といったプログラム系の知識が必要になる。
一言でいうと「技術的な難易度が高い」ですね。 いずれはこの辺をオブラートに包んでくれるようなオーサリングツールが出そうな気もしますが、とりあえず今はなさそうなのでそこは少し勉強して頑張ることにしました。
Gatsbyのお勉強
まずは チュートリアル を一通りやってみました。 100%の理解度を目指すとかなり時間かかりそうな気がしため、70%を目標にして半日程度で終わらせました。
チュートリアルは英語でしたが Google 翻訳かければきれいな日本語になるので頭を悩ませる必要もなくてほんとにいい世の中になったよねと実感。
サイト構築
チュートリアルで Gatsby の雰囲気とノリがつかめたところで、サイトの構築に入ります。
Gatsbyには、現時点で500弱の サイトのテンプレート があります。 まずはここから「最新版(v3)に対応していること」と「ブログが書けること」 という条件で絞り込みました。11件まで絞れたので、ひとつひとつデモサイトで雰囲気を確認して gatsby-starter-morning-dew を採用することにしました。
導入やカスタマイズについては素直に README に従って実施。 それ以外にも英語表記部分の日本語化がちょいちょい必要になりましたが、その辺は「文言を検索して置換」というベタな方法で対応しました。CSSを少しいじりたい場合も「検索して置換」でいけますね。
数時間でそれっぽい見た目になりました。
ホスティングサービス
作成したコンテンツの置き場所に関しては、馴染みがあった GitLab Pages にしました。
この辺りの手順については、以下のページが参考になります:
CDN
ここまでくるともう少し欲が出て、「CDNでさらに高速化したい」という気分になってきました。
これも調べてみると、Cloudflare というサービスが使えることがわかりました。Cloudflare では https対応 (SSL証明書の取得) も無料でできます。超便利。
ブログ記事作成からサイト反映の運用
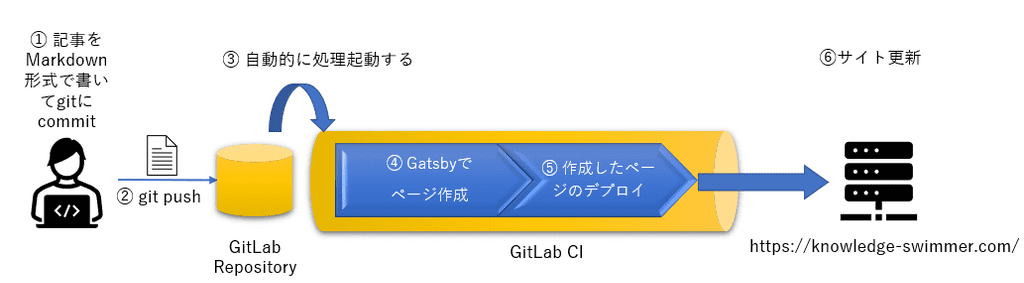
ブログ記事作成からサイト反映の運用はこんな流れになります。

①、②をPCでやれば、あとは全自動でサイト反映までやってくれます。
これぞまさに CI/CD って感じです!!
運用コスト
最後に維持費の話を少しだけ。
GitLab も Cloudflere も ランタイムコストはゼロ円 です。 (厳密にいうと、ドメインの維持費がかかりますが、お名前.comで取得すれば、「.com」ドメインでも「初年度99円、二年目1,408円」みたいなお値段なので実質タダみたいなものです)
驚きですねー。
あと、PC上のGitリポジトリに資産はすべて (更新履歴も含めて) 残っている、というのも安心感が大きいです。 万が一別のホスティングサービスに引っ越したくなったとしても気楽にできるので。