昨日までに作成した資産 の見栄えを整えてみたいと思います。 Emotion を使用します。
Emotionを使うと以下のことができます。
- css属性とcssタグ関数によるスタイルシート記述
- styledタグ関数によるコンポーネント生成
後者については gatsby-plugin-styled-componentsと全く同じ感覚で利用できます。
1.プラグインのインストール
gatsby-plugin-emotion と必須コンポーネントをインストールします。
npm install gatsby-plugin-emotion @emotion/react @emotion/styledあわせて gatsby-config.js に gatsby-plugin-emotion のプラグイン設定を行います。
module.exports = {
plugins: [
`gatsby-plugin-emotion`,
(略)
}2.Emotionの利用
例えば
const Article = ({ info }) => {
const {title, slug, date} = info
return (
<div>
<h1><Link to={slug}>{title}</Link></h1>
<h2>{date}</h2>
</div>
)
}この記述に対して
- div に css属性を追加
- h1 はスタイル記述を追加適用した Title コンポーネントとする。
- h2 もスタイル記述を追加適用した Date コンポーネントとする。
といった変更を行うと、こんな感じになります:
import styled from "@emotion/styled"
import { css } from "@emotion/react"
const Title = styled.h1`
font-size: 1.5rem;
margin: 0px;
`
const Date = styled.h2`
font-size: 1.0rem;
margin: 0px;
color: gray;
`
const Article = ({ info }) => {
const {title, slug, date} = info
return (
<div css={css`
margin: 10px;
padding: 8px 12px;
background-color: white;
`}>
<Title><Link to={slug}>{title}</Link></Title>
<Date>{date}</Date>
</div>
)
}Globalの利用
全体に影響を与えるCSS記述を行いたい場合は以下のように Global を使用します。
import { Global, css } from "@emotion/react"
const globalStyle = css`
html {
font-size: 10pt;
background-color: #f0f0f0;
padding: 20px;
}
`
const Index = ({ data }) => {
return (
<>
<Global styles={globalStyle}/>
<div>
{data.allMdx.edges.map(e => <Article info={e.node.frontmatter}/>)}
</div>
</>
)
}3.表示例
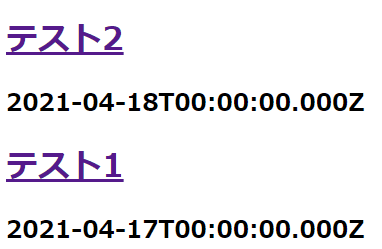
スタイル適用前:

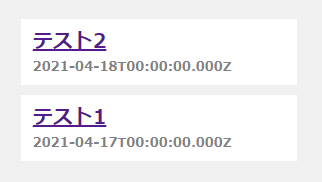
スタイル適用後:

コードこちら: