先日GAになったCloudFlare Pagesを試してみました。設定は非常に簡単で数分でできました。
設定手順
※画像の右端・左端をクリックするとスライドします。
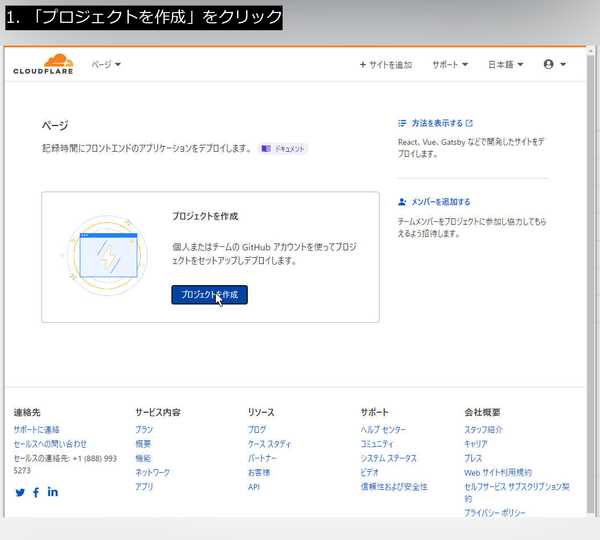
- 「プロジェクトを作成」をクリック
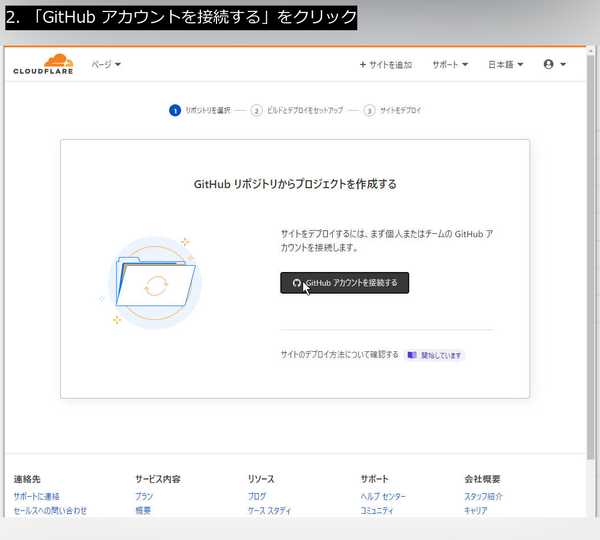
- 「GitHub アカウントを接続する」をクリック
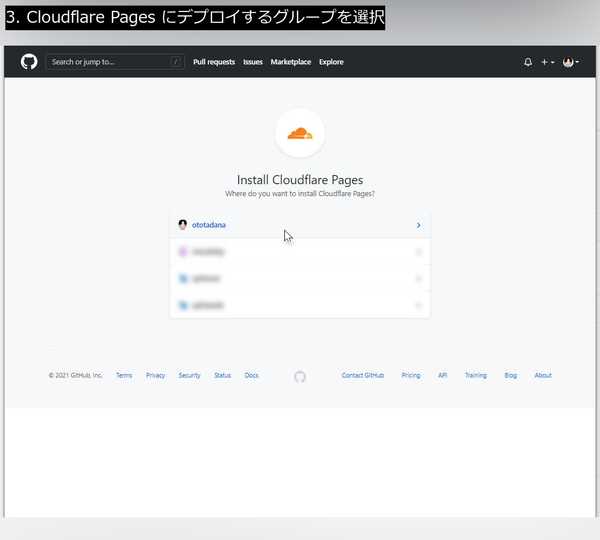
- Cloudflare Pages にデプロイするグループを選択
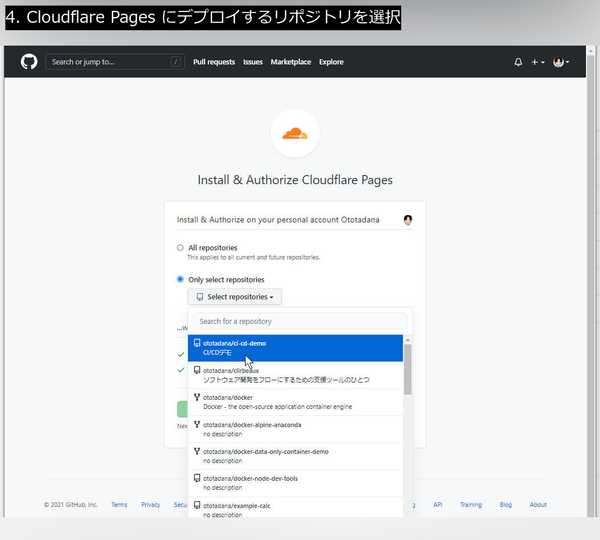
- Cloudflare Pages にデプロイするリポジトリを選択
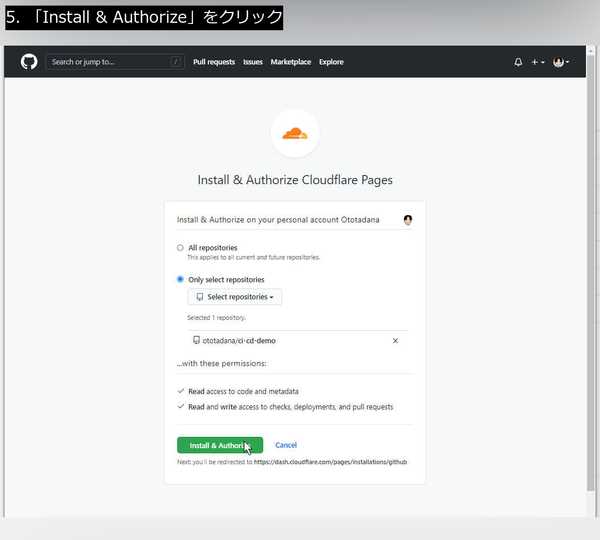
- 「Install & Authorize」をクリック
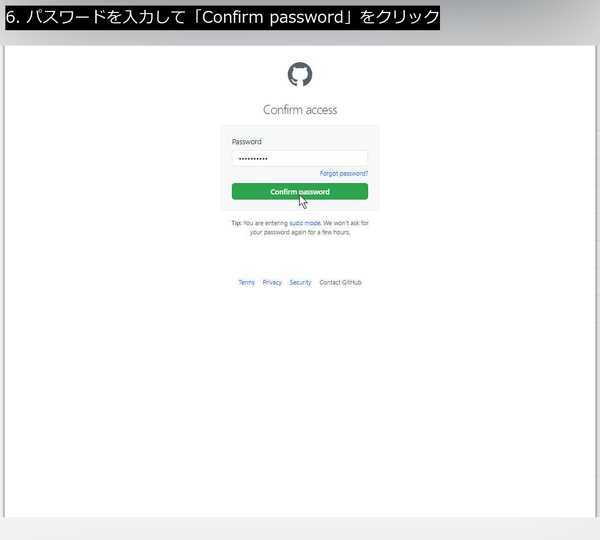
- パスワードを入力して「Confirm password」をクリック
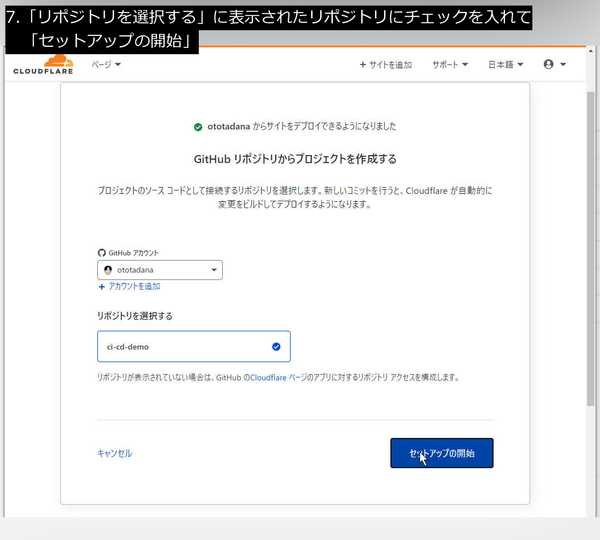
- 「リポジトリを選択する」に表示されたリポジトリにチェックを入れて「セットアップの開始」
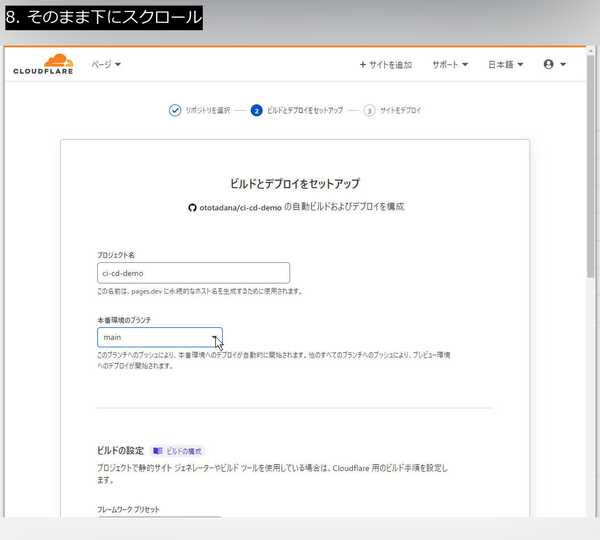
- そのまま下にスクロール
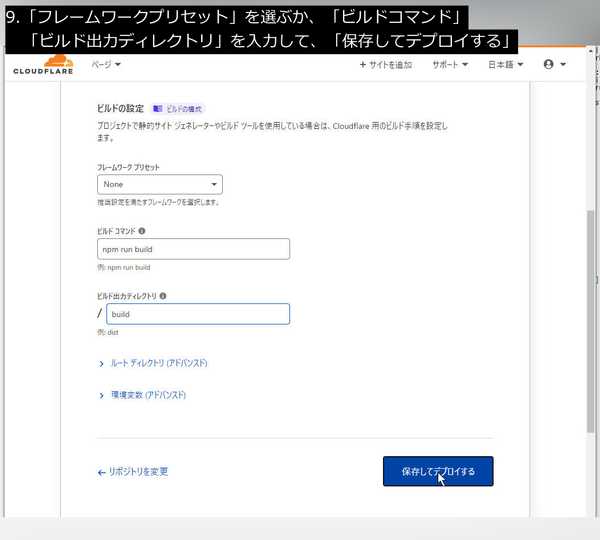
- 「フレームワークプリセット」を選ぶか、「ビルドコマンド」「ビルド出力ディレクトリ」を入力して、「保存してデプロイする」
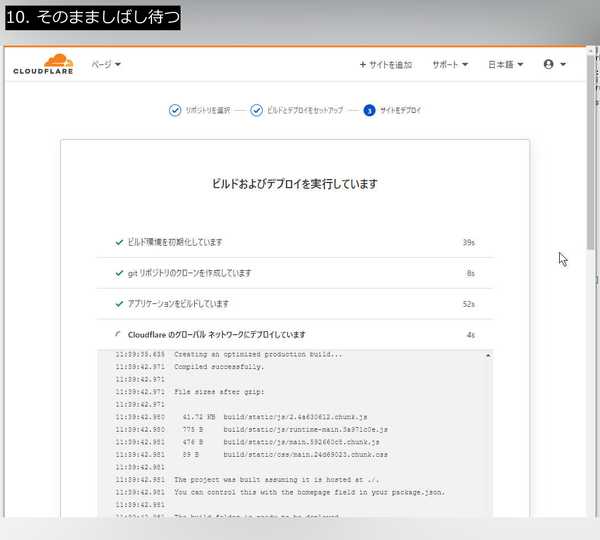
- そのまましばし待つ
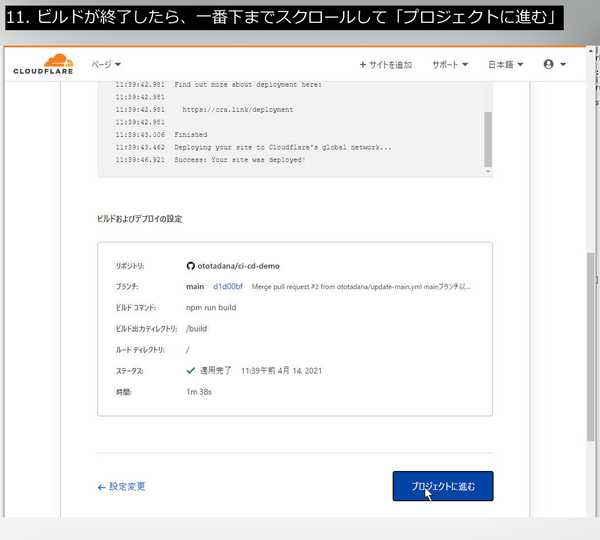
- ビルドが終了したら、一番下までスクロールして「プロジェクトに進む」
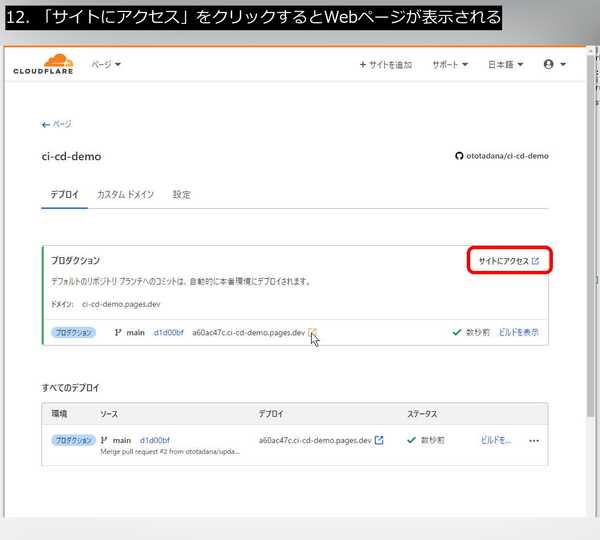
- 「サイトにアクセス」をクリックするとWebページが表示される
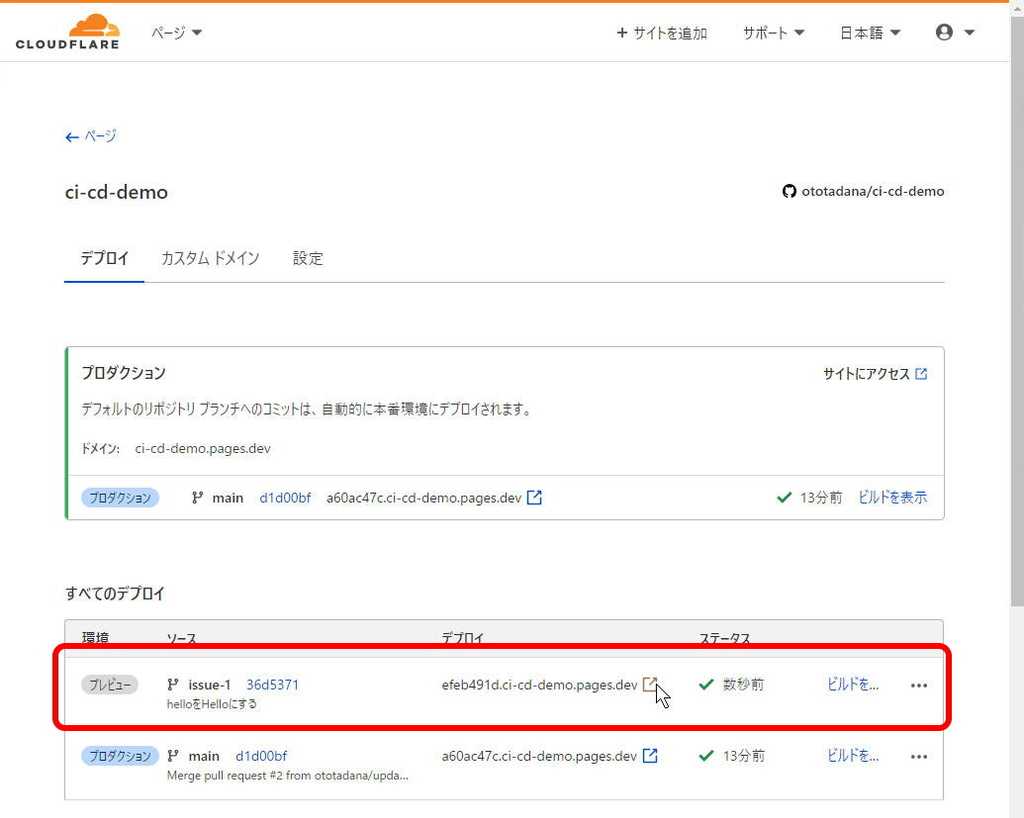
プレビュー機能
メインブランチ以外にpushするとプレビュー版のページが作成されます(専用のURLにデプロイされます)。

また、プレビュー版ページにはアクセス制限もかけられます。
この機能、メインブランチにマージする前のレビューで重宝しそうです。